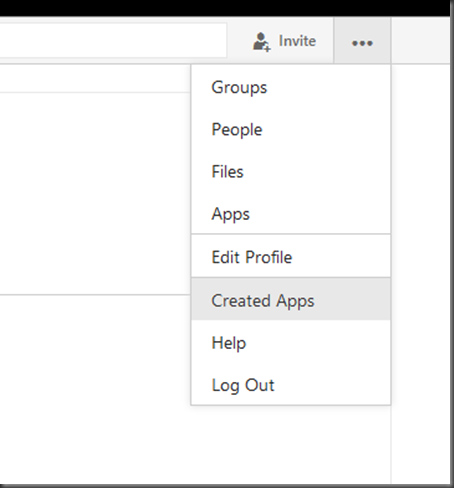
Well this is my first application of Yammer, I was wondering how to start on the application. So, first thing come in my mind that to explore the Yammer,
What is yammer?
How can we use it?
What are the entities in yammer, which we can use or integrate in our application. etc
So, logged in Yammer, created network added the people. So, now when all thing are up then for just creating a sample application a scenario occurs in my mind “current logged in user unseen message count”. How to start on the, where to deploy that????
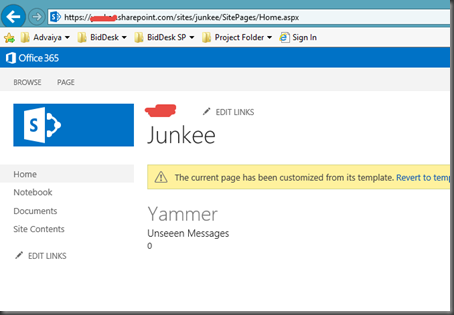
I added one more Technology my FAV one, SharePoint. Final scenario showing current logged in user unseen message count in SharePoint online. Created a trial account in that and create on page. First I tried with yammer default feed JS code. It works find ….OK.
So, for custom development I looked on Google and found the wonderful description on yammer API. How to consume in various domains, how add in various platforms. Link is below
https://developer.yammer.com/connect/
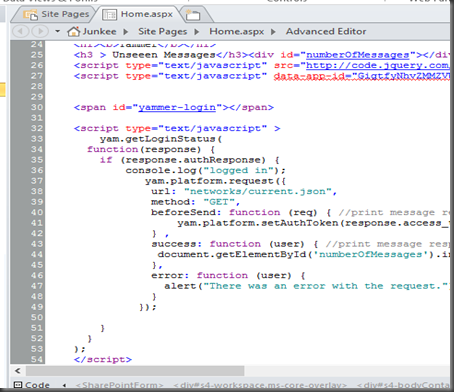
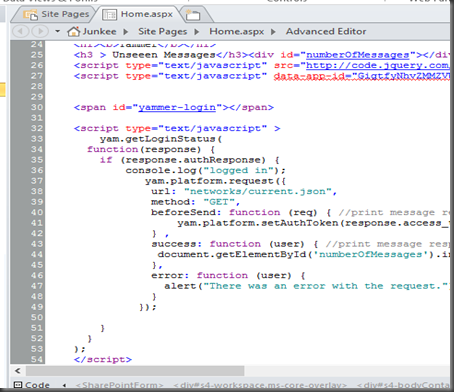
To get current logged in user unseen message count
<h1><b>Yammer</b></h1>
<h3 > Unseeen Messages</h3><div id="numberOfMessages"></div>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
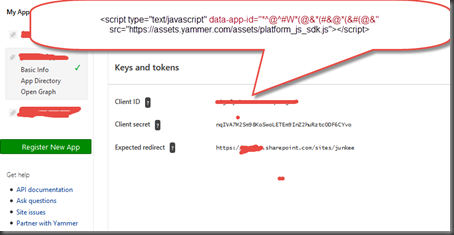
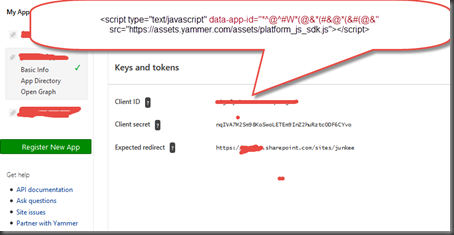
<script type="text/javascript" data-app-id="[Your App ID]" src="https://assets.yammer.com/assets/platform_js_sdk.js"></script>
<span id="yammer-login"></span>
<script type="text/javascript" >
yam.getLoginStatus(
function(response) {
if (response.authResponse) {
console.log("logged in");
yam.platform.request({
url: "networks/current.json",
method: "GET",
beforeSend: function (req) { //print message response information to the console
yam.platform.setAuthToken(response.access_token);
} ,
success: function (user) { //print message response information to the console
document.getElementById('numberOfMessages').innerHTML= user[0].unseen_message_count;
},
error: function (user) {
alert("There was an error with the request.");
}
});
}
}
);
</script>
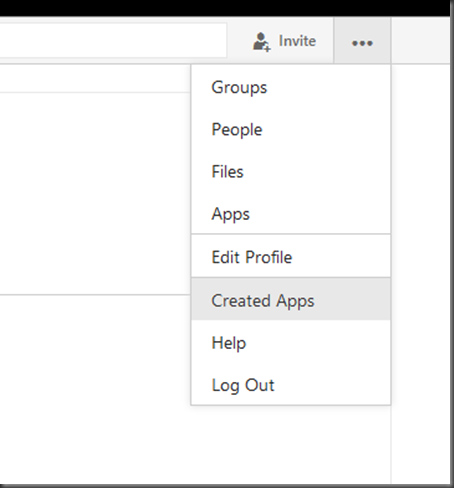
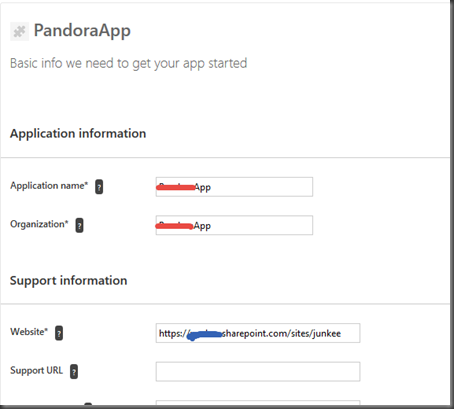
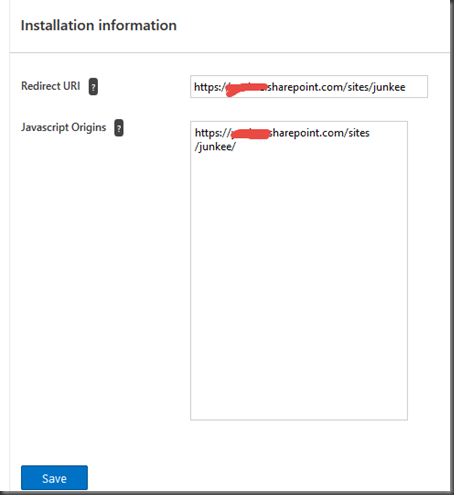
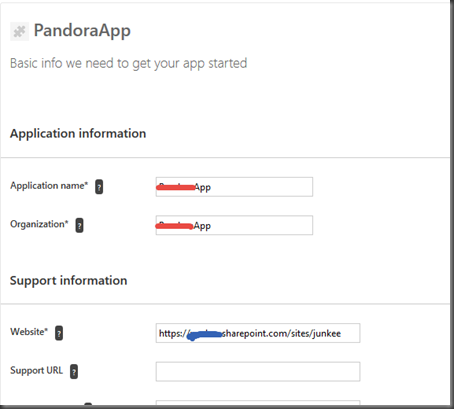
but before adding the above code we have to create on app in yammer



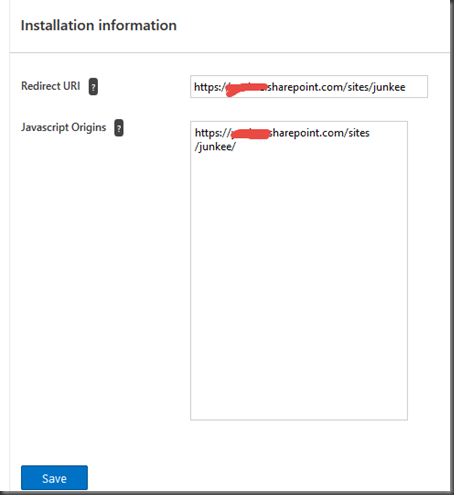
remember this redirect URL should be match with your domain and JavaScript origin will be the URL of page where the JS or JS is rendering.
Click Save

This big bold highlighted one is the key point where I stuck an have goggling for like 2 days