Add the date and time SharePoint control in the SharePoint 2013 hosted app.
Just drag and drop the controls on the page from toolbox of the VS2012
The code block will look like as follows :
<SharePoint:DateTimeControl ID="srtDate" ClientIDMode="Static" AutoPostBack="false"
runat="server" ToolTip="Start date for training beginning" />
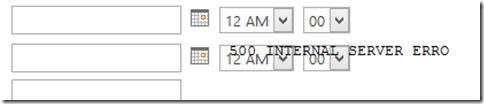
But when you render this control from your app it does not load on the page, and give below screen error.(500 INTERNAL SERVER ERROR)
Then add the following property of the control : DatePickerFrameUrl="../_layouts/15/iframe.aspx" and add the ralative pat of the app like as I added “../”. After that it will render the control on the page.




Great solution! I added my datetimecontrol in a sharepoint hosted app and I spent a lot of time to figure out was wrong, thanks!
ReplyDeleteThanks.
DeleteHi,
ReplyDeleteWhat should be DatePickerFrameUrl as i am adding sharepoint datetime control programatically in my webpart.?
Use
DeleteDateTimeControl .DatePickerFrameUrl =SPContext.Current.Web.Url+"/_layouts/iframe.aspx ";
Let me know if its helps?