Follow below steps:
1. Design a form Blank or by template.
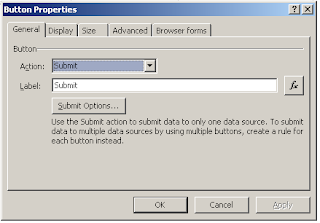
2. Drag a Button on form "Submit".
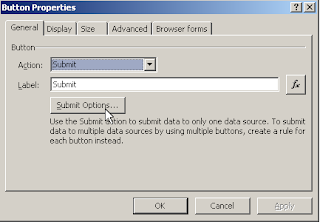
3. Goto Prperties of the button and change the action Rules and Code to Submit

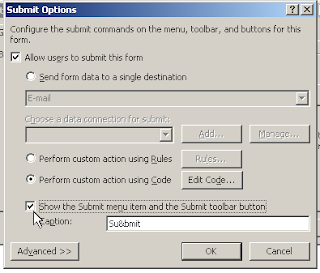
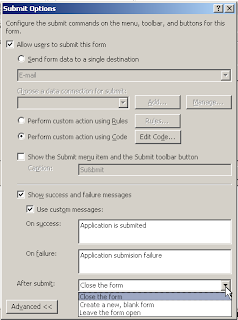
4. Click on Submit Options button

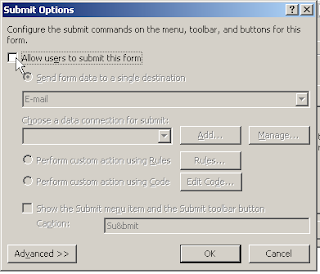
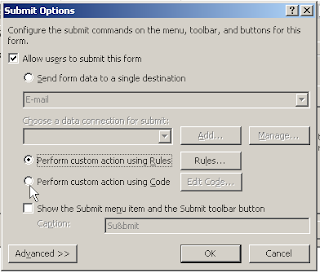
5. Click on Allow users to submit form

6. Click on Perform Custom Action using Code

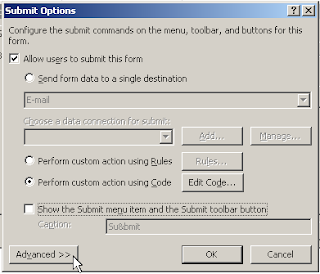
7. Click on Show the Submit menu item....

8. Click on Advance>> button

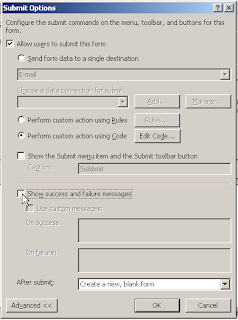
9. Click on Success and failure messgae

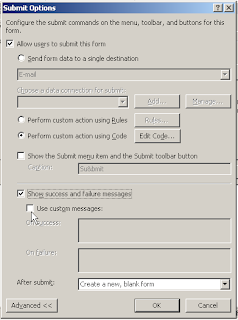
10. Click on Cutom messages

11. Write your custom messages and select After Submit drop down like Close the form

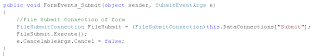
12. Click on Edit Code, it will take to submit button event.

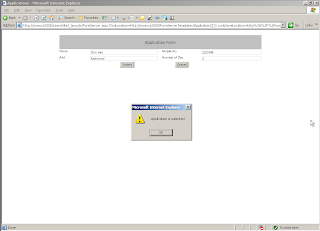
The Message box looks lik as in image

No comments:
Post a Comment